반응형
문제상황
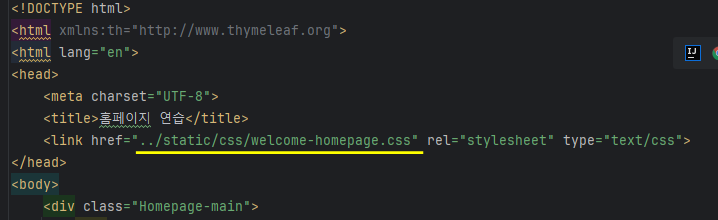
1. 코드
Html에 <link> 태그로 .css파일을 정확하게 연결했으나 실행시 적용안되는 오류


[Directory Structure]
static
| ㄴcss
| ㄴwelcome-homepage.css
templates
ㄴhomepage.html
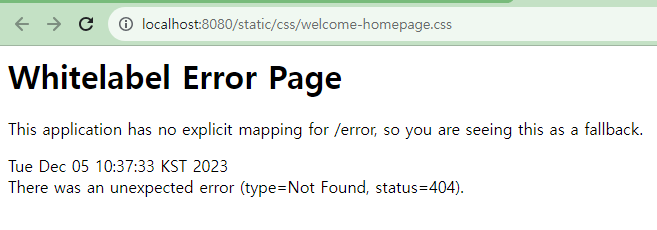
2. 결과


3. 상황 설명
- <link> 태그에서 type을 "text/css"로 바꿨음에도 Content-type가 application/json에서 변하지 않았다.
- 아무리 확인해도 상대경로가 틀리지 않았다.
- 404 Not found 에러.
해결 방법
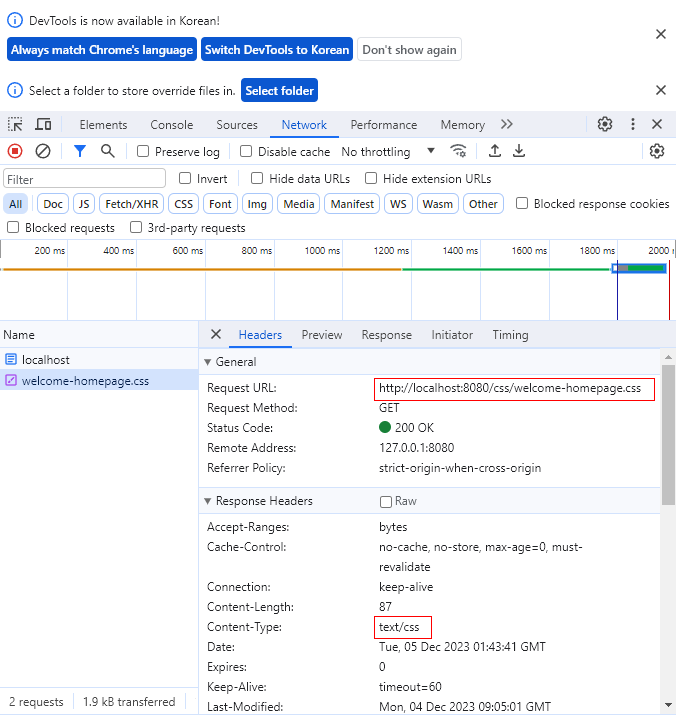
1. CSS 경로를 URL에 직접 입력하여 접속해보기
크롬 개발자 도구의 Network에 보이는 Request URL 부분을 확인해보면 접근 가능한 css 경로가 나와있다.
해당 경로로 접근 시 404 Not found가 뜨는데, 이는 존재하지 않는 URL에 접근했기 때문에 페이지를 찾을 수 없다는 의미이다.
그러면 직접 접속해보자.

분명히 경로가 맞는데 해당 경로로 입력시 접속이 불가능함.
2. 경로에 'static' 지우기

내가 입력한 css 코드를 볼 수 있다.
이유 : 스트링부트의 기본 경로가 static으로 지정되어있기 때문에 static 아래의 경로만 사용하면 된다.
그런 이유로 보통 css는 static 내부에 만드는것을 추천한다. (물론 필요에 따라 다른 폴더에 넣어도 된다.)
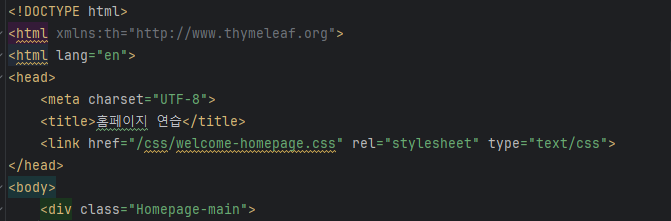
3. Html 코드 <link> href 경로 수정


상대경로이긴 하지만, static 폴더가 기본 경로이기 때문에
html과 css의 위치를 고려하지 말고 static 하위 경로부터 적어주면 해결된다.
반응형
'IT > Web' 카테고리의 다른 글
| [에러]Html, Javascript에서 ajax로 이미지 안열림 해결(2/2) - for문을 이용해 여러 이미지 동시 출력하기 (1) | 2023.12.13 |
|---|---|
| [에러] Html, Javascript에서 ajax로 이미지 안열림 해결(1/2) - 파일 경로를 이용해서 이미지 열기 (1) | 2023.12.13 |
| [python] 웹페이지 크롤링 - selenium에서 자주 사용하는 함수(1) (find_element) (0) | 2023.09.21 |
| [python] 웹페이지 크롤링 - selenium 시작하기 (1) | 2023.09.18 |
| 웹페이지 복사금지 푸는법 (1) | 2023.08.14 |



